| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 유클리드호제법
- 스파르타내일배움캠프TIL
- QueryDSL
- 이분탐색
- 알고리즘
- 해시
- Inventory
- c#
- UnrealEngine
- 문자열
- C++
- BFS
- 스택
- Unity
- 프로그래머스
- Unity3d
- 포톤
- 언리얼엔진
- unityui
- Photon
- 유니티
- FSM
- Unity2D
- 스파르타내일배움캠프
- UE4
- 내일배움캠프
- Firebase
- 순열
- 구현
- 워크플로
- Today
- Total
개발 낙서장
[Unity 3D] 몬스터 체력바 수정 본문
- 기존 개발 링크 https://dachomi97.tistory.com/25
구현 동기

이것이 기존에 구현했던 몬스터 체력바이다.
체력바를 Instantiate하고 UI 캔버스에 전부 집어넣은 다음 몬스터의 3D 좌표를 스크린 좌표로 변경하고 이 좌표를 다시 캔버스 좌표로 변경하는 작업을 실시간으로 해주어야 하기 때문에 꽤 비효율적이고 오류(다른 UI를 덮는다던가 보이지 말아야 할 상황에서 보인다던가)도 종종 발생했기 때문에 바꾸기로 생각했다.
구현 내용
정말 간단한 방법인데, 체력바들을 UI 캔버스에 전부 집어넣고 관리하는 것이 아니라 각 몬스터 오브젝트가 각각의 캔버스를 갖고 거기에 체력바 이미지를 넣어 관리해주는 방법이다.
- 몬스터가 생성될 때 체력바 오브젝트도 같이 생성
- 몬스터의 위치, 크기에 맞게 체력바의 localPosition, localScale 설정
- 나머지 실시간 변경 값만 바꿔주면 끝!

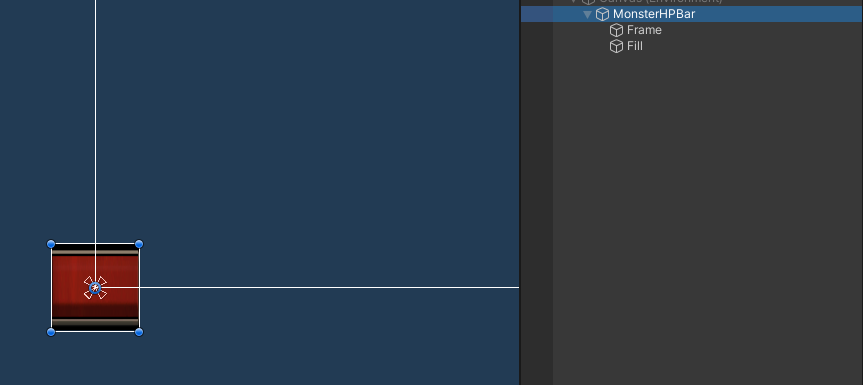
먼저 체력바 오브젝트를 간단히 만들어주었다. Canvas의 RenderMode 속성을 World Space로 지정해줘야 RectTransform의 변경이 가능해진다. 꼭! RenderMode를 WorldSpace로 지정하자.


체력바의 스크립트이다. 생성될 때 몬스터의 크기에 맞게 체력바를 설정해주기 위해서 Collider를 매개변수로 받는 SetTransform 함수를 만들었다.
조심해야 할 부분이 localPosition이 아니라 그냥 position을 바꾸게 될 경우 World 값으로 설정되어 체력바가 엉뚱한 곳에 위치하게 된다. 각 몬스터마다 위치, 크기가 다르므로 반드시 상대값을 설정해야 한다.
Update 문에서는 카메라를 바라보게 하였다. 그냥 몬스터에 체력바만 달고 회전값을 설정해주지 않으면 몬스터가 뒤돌거나 할 때 체력바도 같이 이리저리 돌아갈 것이다. 그러면 가시성이 떨어져 체력바를 달아주는 의미가 없어지므로 LookAt 함수를 이용해 카메라를 바라보게 한다.

그럼 스크립트를 달아주고 체력바 캔버스를 프리팹으로 만들어 몬스터가 생성될 때 체력바가 없으면 리소스 폴더에서 꺼내와 달아 준다.
이후 몬스터의 체력이 변할 때 MonsterHPBar의 _fill의 fillAmount만 변경해주면 체력바 완성이다.
구현 후기

처음 방식으로 몬스터 체력바를 구현했을 때는 좌표를 변경하는 작업 때문에 꽤 애먹었었는데 이건 그냥 몬스터에 오브젝트를 달고 회전값만 함수로 바꿔주면 돼서 굉장히 편했다.
또 몬스터가 존재할 때만, 몬스터의 머리 위에 위치해있기 때문에 오류도 없었다.
다만 캔버스가 3D 좌표로 존재하기 때문에 몬스터나 다른 오브젝트에 의해 가려지기도 하는데 이건 특정 쉐이더를 사용한 material을 적용하면 해결된다고 한다.
https://answers.unity.com/questions/878667/world-space-canvas-on-top-of-everything.html%20
World Space canvas on top of "everything" ? - Unity Answers
answers.unity.com
나중에 필요하면 해당 글을 참고하여 적용하면 될 듯하다.
'Unity > Devlog' 카테고리의 다른 글
| [Unity 3D] 퀘스트 (0) | 2023.01.09 |
|---|---|
| [Unity 3D] Collider의 크기를 넘겨줄 때 주의사항 (0) | 2023.01.09 |
| [Unity 3D] 플레이어 스탯 관리 (0) | 2022.05.18 |
| [Unity 3D] 몬스터 체력바 (0) | 2022.05.17 |
| [Unity 3D] 범위 내의 적을 추적하는 스킬 구현 (2) | 2022.05.16 |




